Objectives
-
To write code that draws simple shapes in Scratch
-
To write code using functions and loops that creates tessellations in Scratch
-
To write code using functions and loops that creates spirographs in Scratch
Materials
What To Do
Getting Started with Scratch
If you are not familiar with Scratch, you can check out this resource first that will help you get started.
Set Up
Students will need a device in order to work with Scratch. Go to scratch.mit.edu/ (or open the app if downloaded on a tablet) and click “Start Creating”. Students can write code without making an account, but an account will allow them to save and share their work.
Coding in scratch is similar to coding with micro:bits. They are both block-coding languages, so students can drag and drop pieces of code they want to use. Give students time to experiment with the new block coding language. Ask: Can you make your Sprite move in a square?
TIP: Go to https://scratch.mit.edu/educators for more information on using Scratch in your classroom. You can create an educator account so you can setup virtual classrooms that your students can join, or access helpful tutorials and guides on using Scratch in the classroom.
Drawing Shapes
In order to be able to draw shapes in Scratch, students need to import the pen extension. By clicking the “Add Extension” button in the bottom left corner of the editor screen, you can select the Pen extension and it will get added to the toolbar on the left. Now, students can draw on the screen.
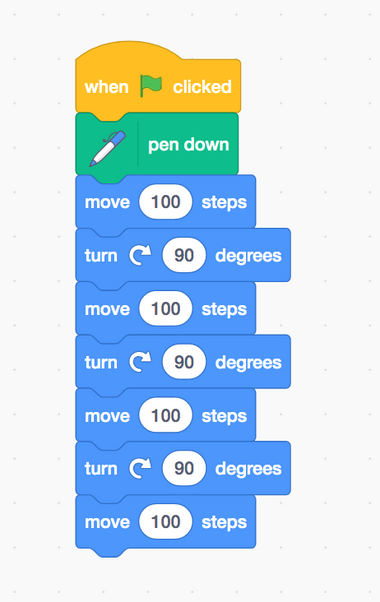
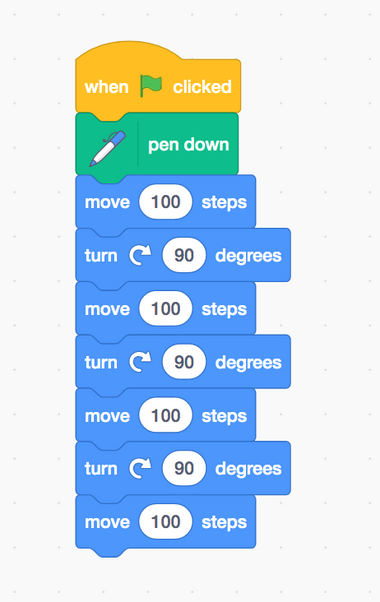
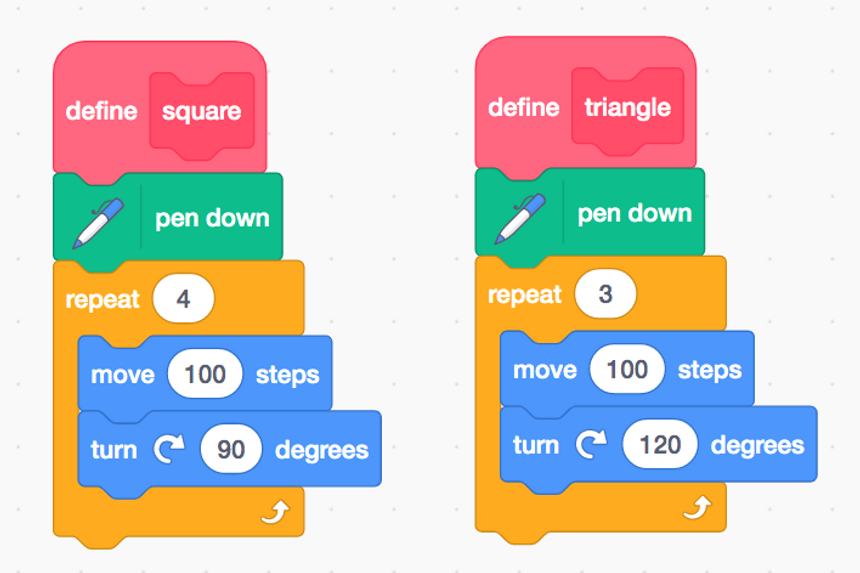
This block of code will allow students to draw a square. After seeing this code, students can attempt to use their prior knowledge to try and draw a triangle!

Once they have succeeded in this, they can attempt a hexagon, pentagon, or even a circle!
Creating Functions
When writing code, it is useful to create functions in order to make writing code more efficient. In Scratch, they are called “blocks”. When students have successfully written code to draw a specific shape, instruct them to click “My blocks” and make an new one named “square” or “triangle”. That way, they can call on those specific shapes in the following sections.

Creating Spirographs
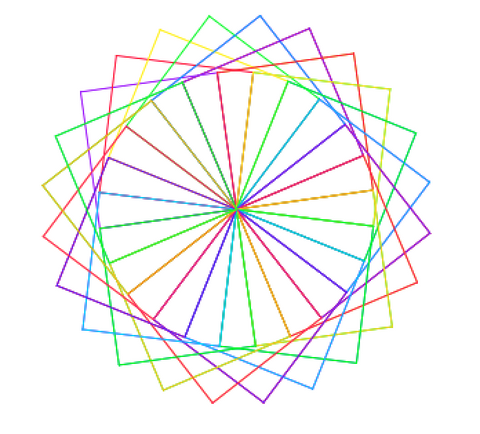
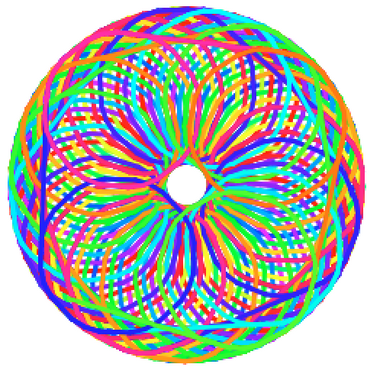
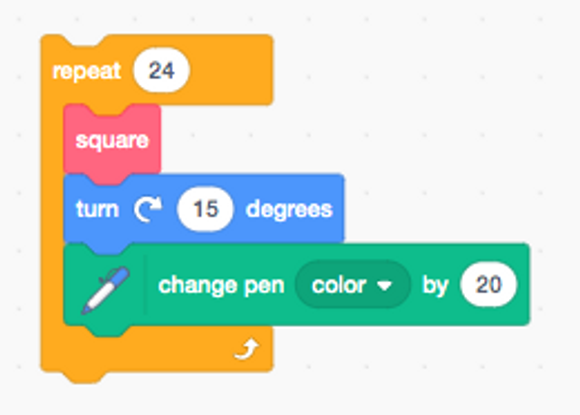
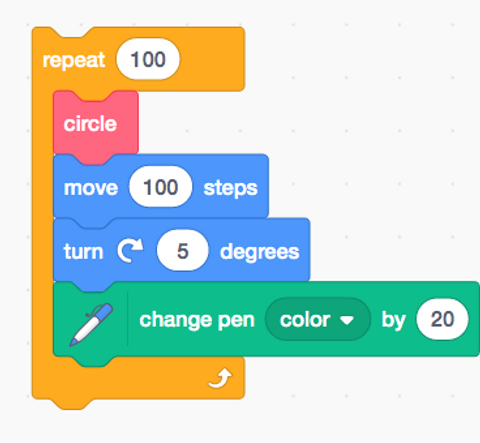
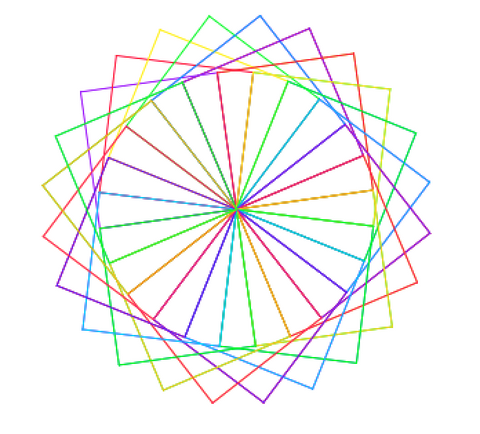
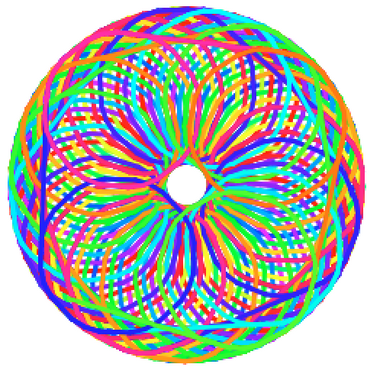
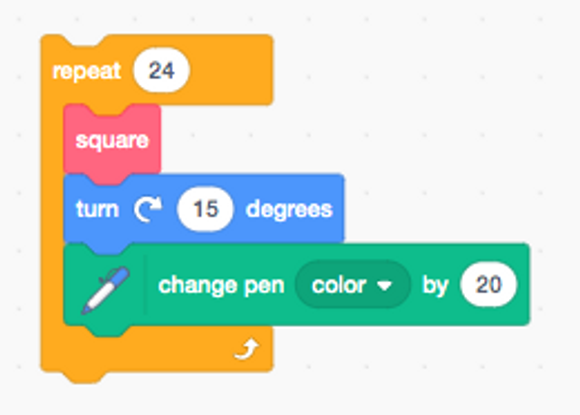
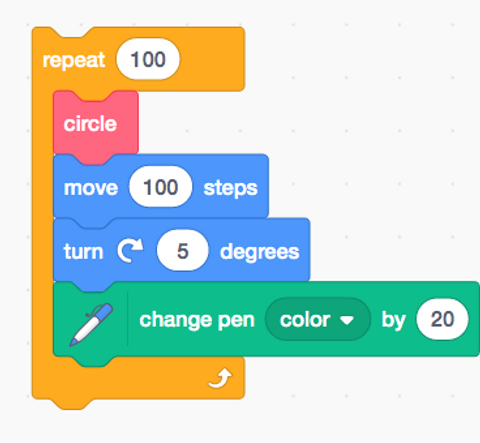
Once students have successfully drawn a few shapes, they can move on to making spirographs. A example of a spirograph is pictured below. This process is mathematical but also artistic! Challenge students to create a combination of spirographs using at least three different shapes. They can also change the colour of the pen!


- How can you predict the number of shapes that will be needed in order to complete a full circle?
- Does your spirograph include different shapes from the repeating shape you coded? (For example, the spirograph above is made of squares but resulted in triangles being created)
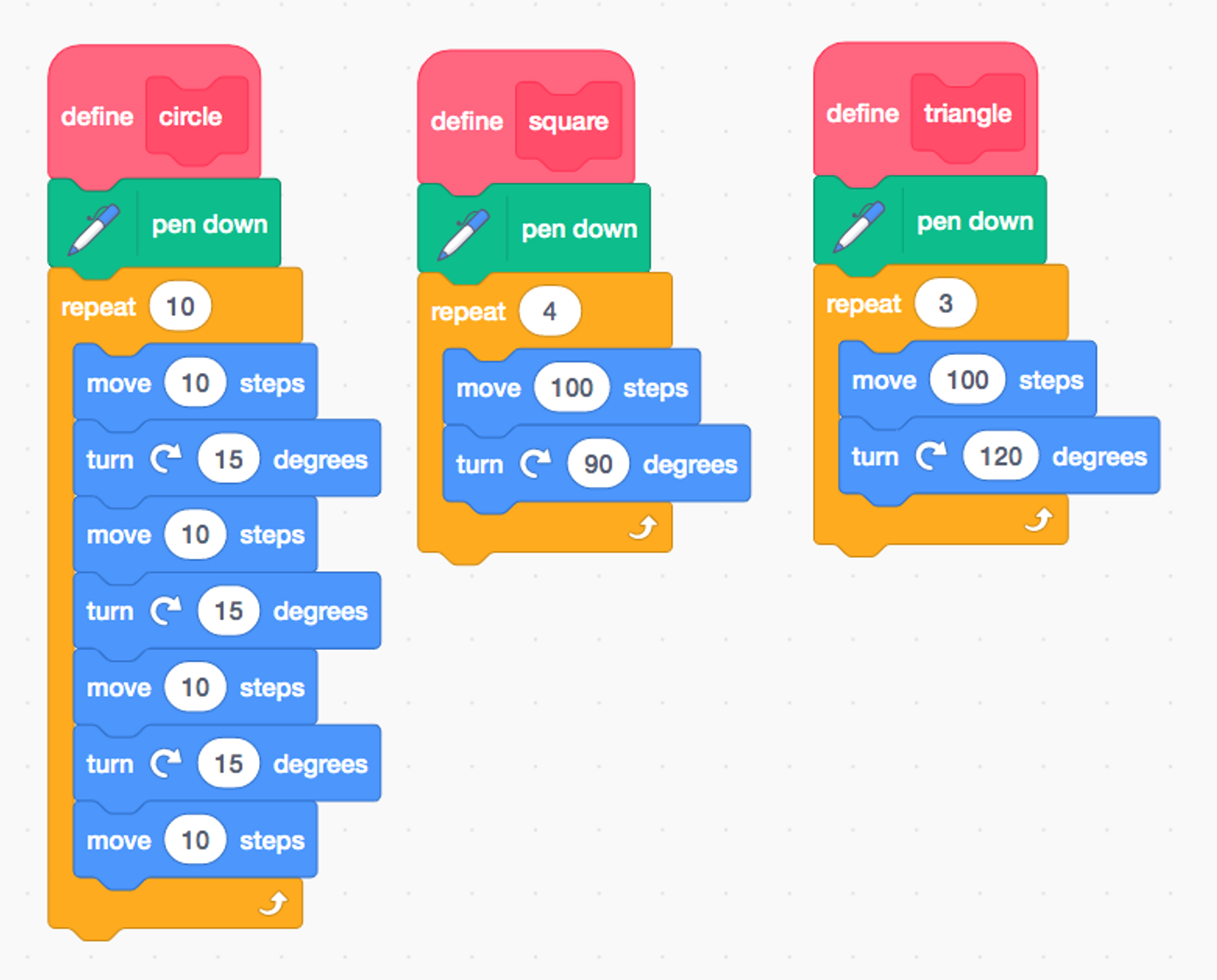
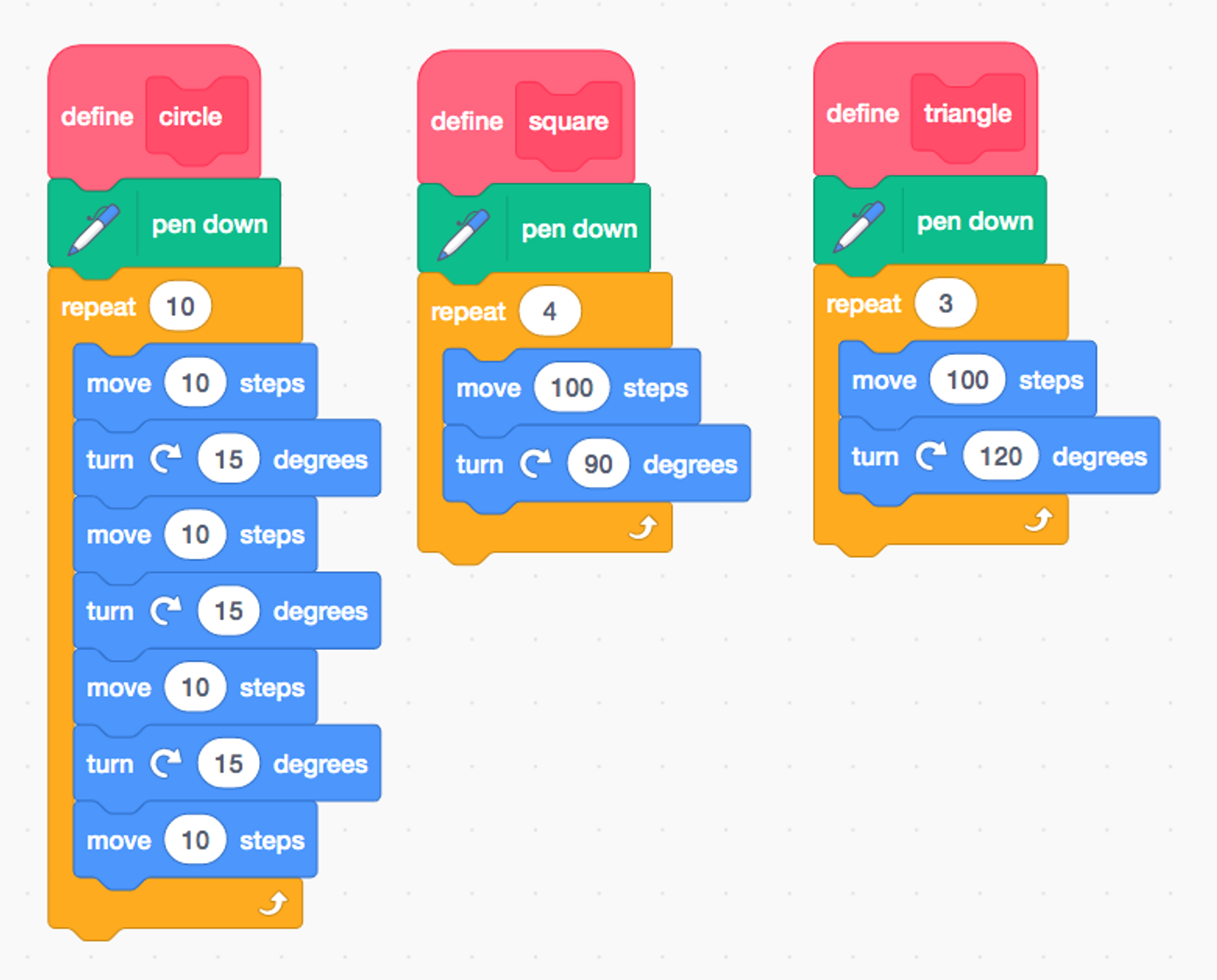
Sample Code


Creating Tessellations
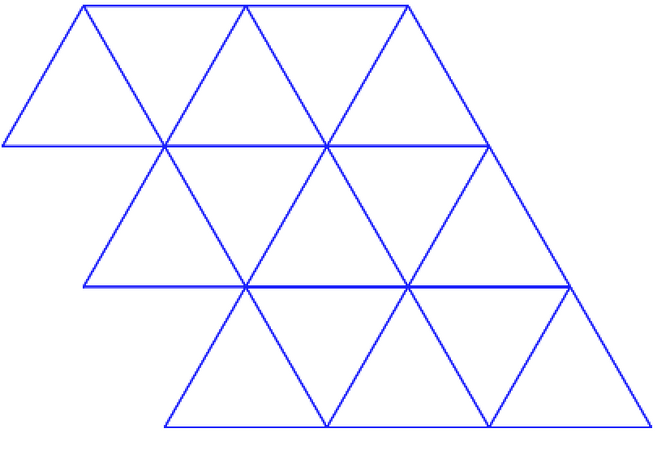
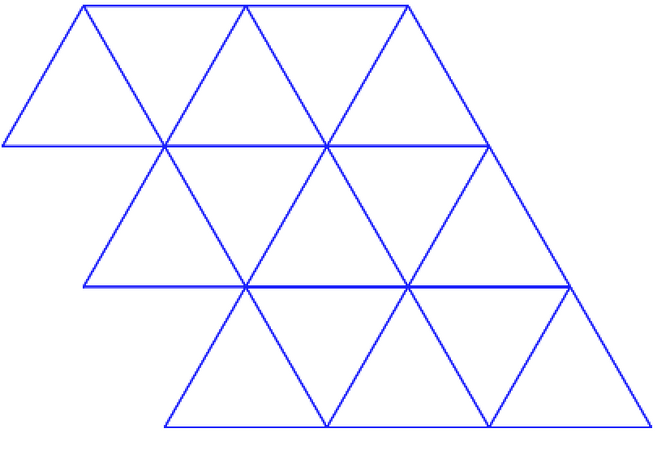
A tessellation is a combination of repeating shapes that fit together without any gaps. Have students attempt to draw these with pen and paper first.
- How do you know the shapes will fit together?
- How can you position shapes in order to avoid gaps between shapes?
- Are there certain shapes that don’t fit together? Can you make a tessellation with different shapes?
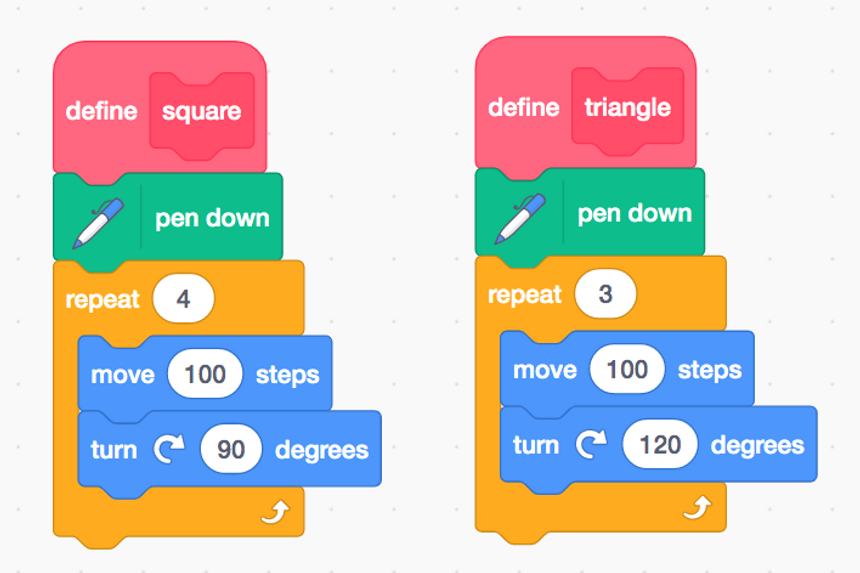
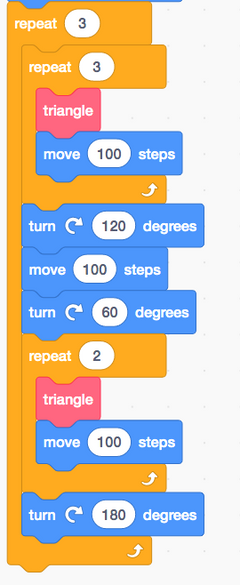
Assuming students have previously written code for drawing a square and triangle, you can start your classroom with these blocks:

Now, they can attempt at making a repeating pattern of squares or triangles, that might end up looking like this:
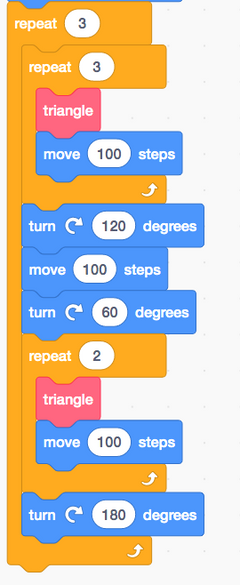
Sample Code


Extensions
-
Try creating tessellations or spirographs with shapes other than squares and triangles!
Other Resources
Try this activity using Finch Robots!